- A lot has changed since the initial launch of our basemap in late 2020. We’re Meta now, but our mission remains the same: Giving people the power to build community and bring the world closer together.
- Across Meta, our family of applications (Facebook, Instagram, WhatsApp, among others) are using our basemap to connect people through functions like status updates, location sharing, and location-based searching.
In late 2020, Meta launched its basemap. This global, multi-scale map serves as a foundational layer — showing a variety of geographic features onto which we can blend other data, such as local points of interest or locally important features. Meta’s applications (Facebook, Instagram, and WhatsApp, among others) use the basemap to connect people through functions like status updates, location sharing, and location-based searching.
We want our maps to be living documents that adapt to the needs of the people who use our apps, all while keeping up to date with data sources and trends in cartographic design. We’ve made some major upgrades to the basemap over the past two years, from how we store information to the appearance of the maps themselves.
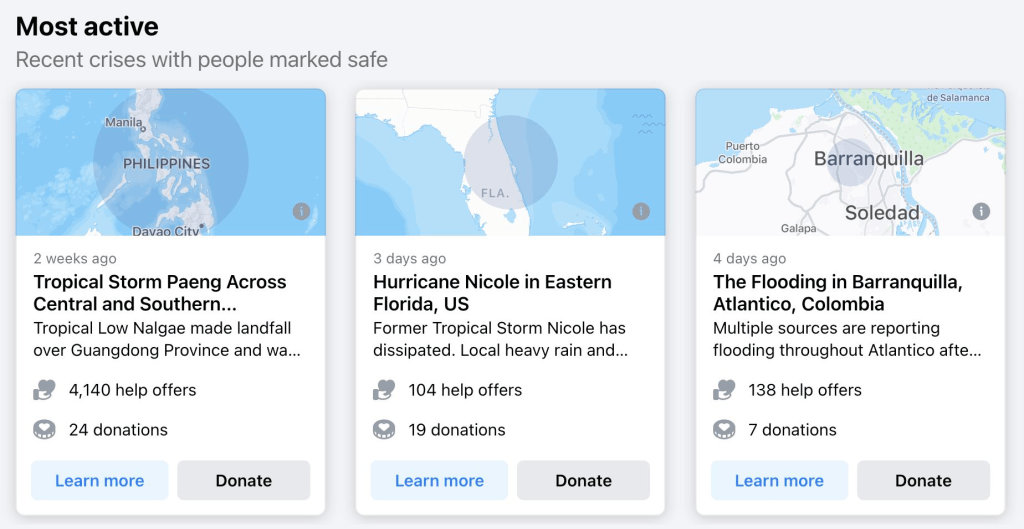
Below are examples from the hundreds of surfaces where our display maps are used.







Fast rendering and up-to-date data
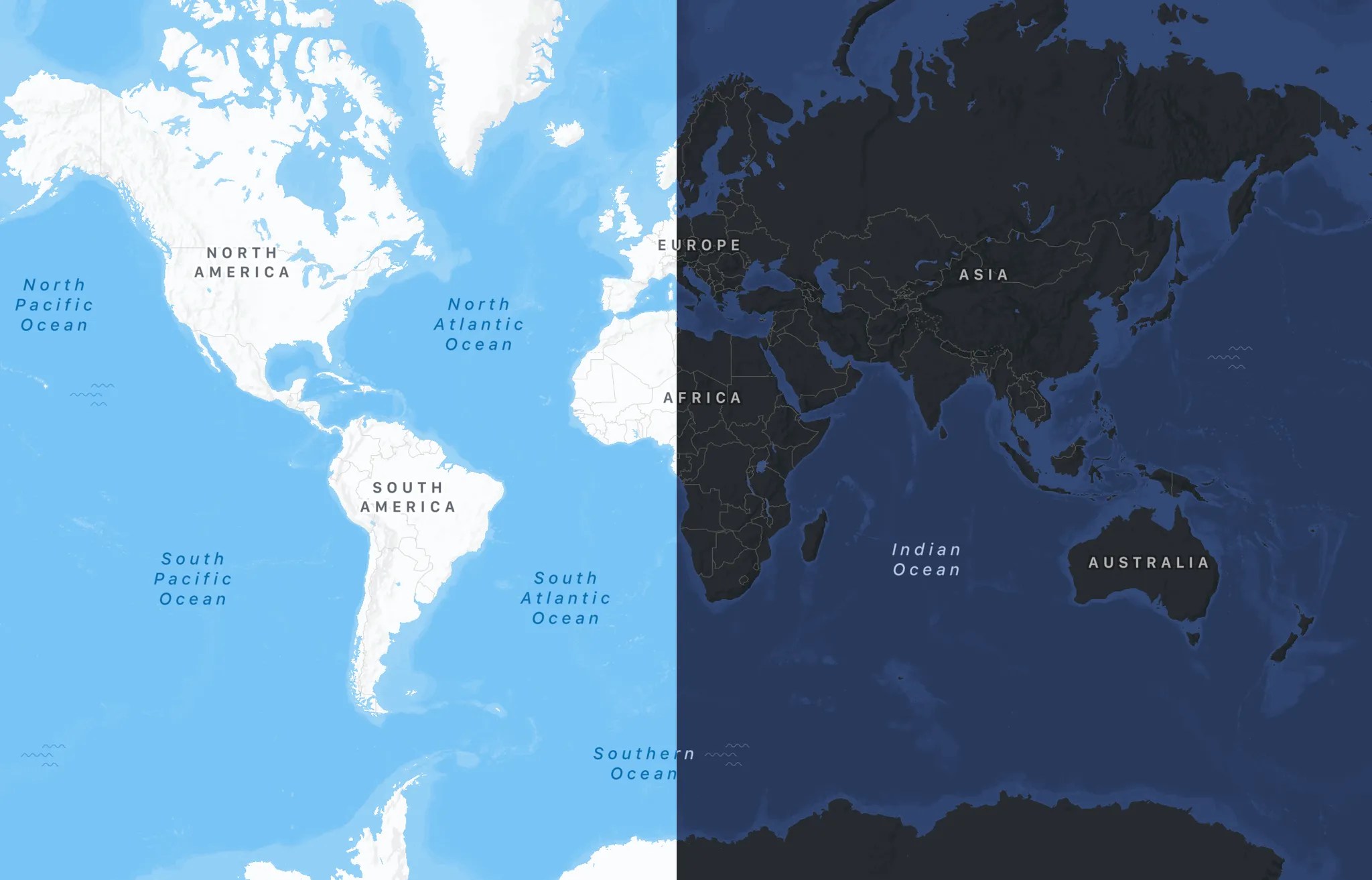
We’re now serving several basemaps.
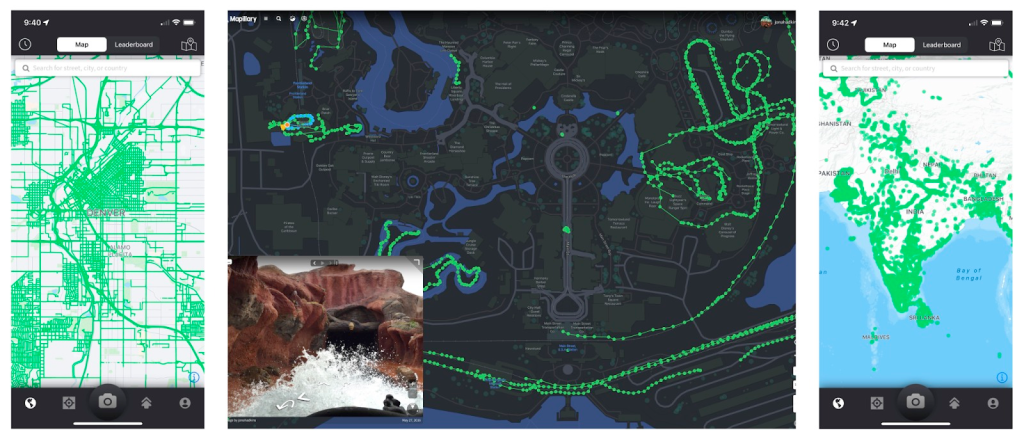
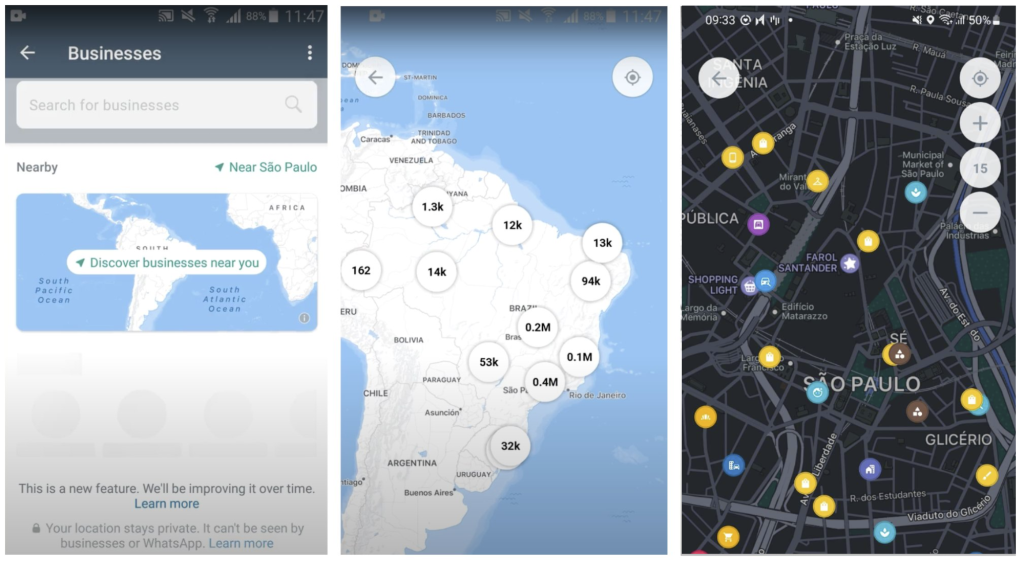
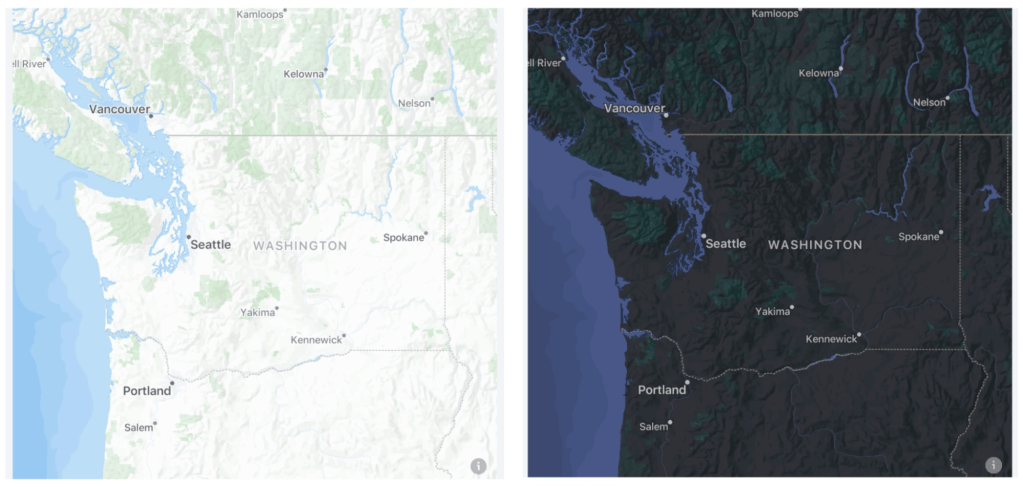
In the fall of 2021, we launched a dark-mode variant to accompany our dark mode interface.

In early 2022 we also launched raster-first basemaps. Raster images are built from discrete pixels, rendering fine gradations of color and shade. But a raster image’s resolution is fixed, so if you expand or zoom in, it begins to look blurry or pixelated. Vector files store equations that describe the lines, curves, shapes, and color that define an image. When the image is expanded or resized, the formulas automatically adjust without compromising resolution.
Rendering maps on mobile and web clients is complex, so we serve both vector and raster maps. We can quickly serve compressed raster maps that work on a variety of devices, old and new, across mobile and web. These basemaps include the same features as our vector maps, but they are designed specifically to be rasterized and served as a tiled map service, which composites sections of the map to display a larger image. Removing cartographic effects like opacity, blur, and shadowing allows for a crisper display when the vector map is rasterized. These raster basemaps look and behave so much like their vector counterparts that most people would not recognize the difference.

All maps across Meta continue to use the Daylight distribution from the open-source database OpenStreetMap (OSM). Daylight ensures that our maps are up-to-date and free of geometry errors, vandalism, and profanity. Recently, we partnered with the Daylight team at Meta to create Earth Tables, an extension of Daylight that simplifies OSM tags. This new data schema was born partly out of our cartographic tiling logic, and it includes everything necessary to make a map of the world. To learn more, check out this presentation we did recently at the annual North American Cartographic Information Society (NACIS) conference.
In 2023, we are looking forward to incorporating new open map data coming from the recently announced Overture Maps Foundation, which Meta co-founded along with Microsoft, AWS, and TomTom.
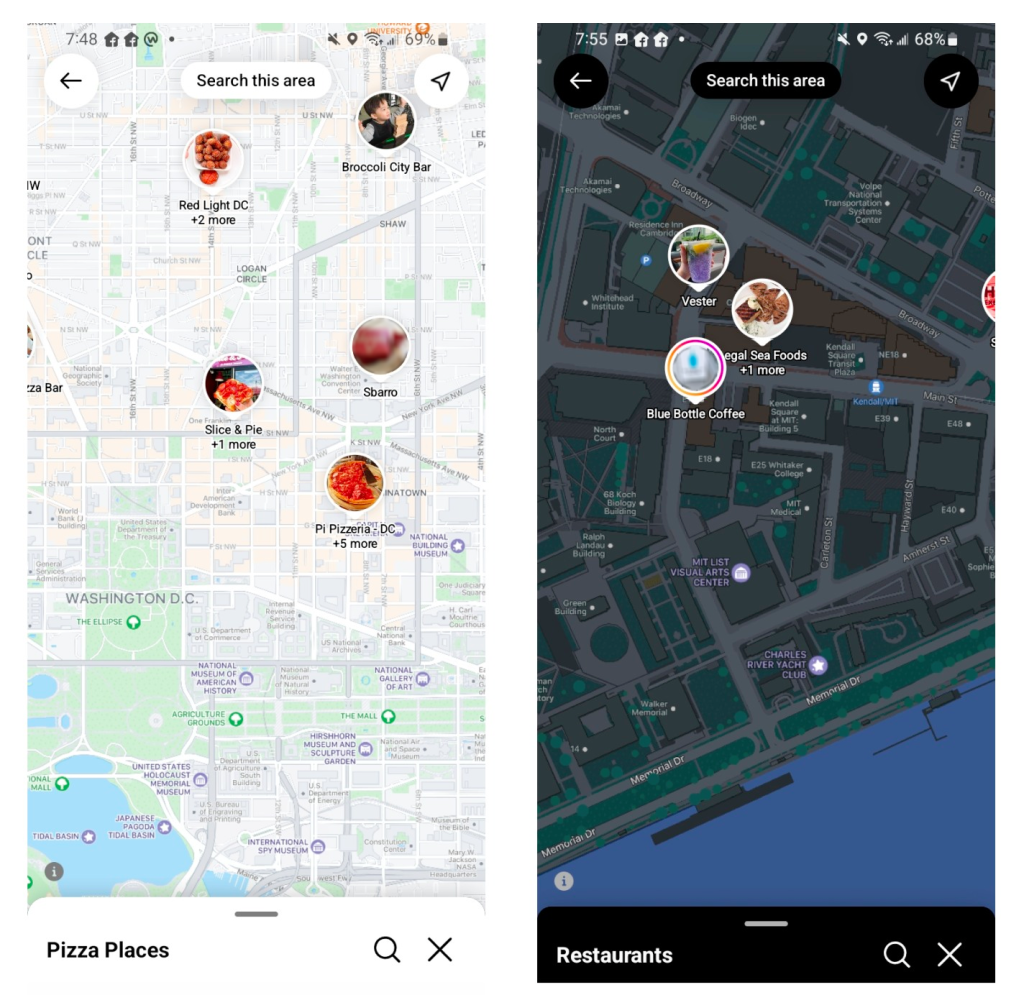
In some regions, we’ve introduced AI-based translations to increase the readability of map labels, like street names, for people around the world. We’ve also started introducing map features from open data sources. In select cities high resolution pavement data, tree locations, and even pavement markings bring an unparalleled level of detail to our maps.

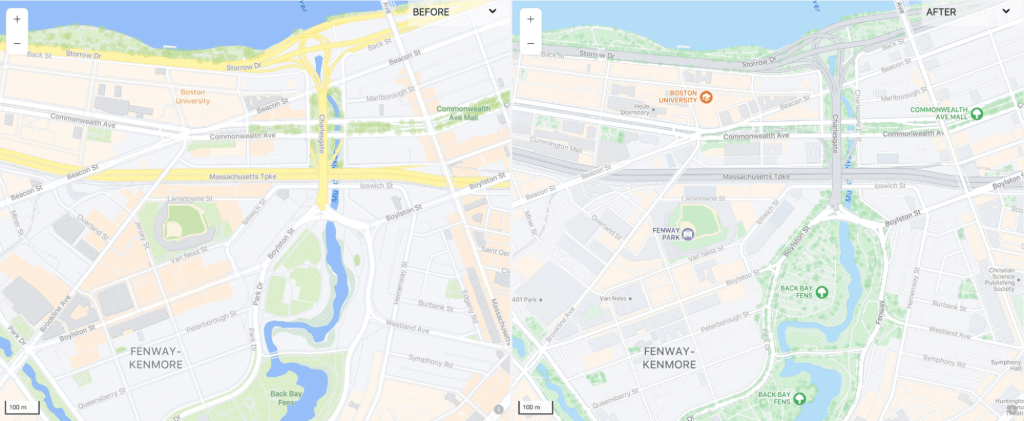
A toned-down palette to focus attention on important features
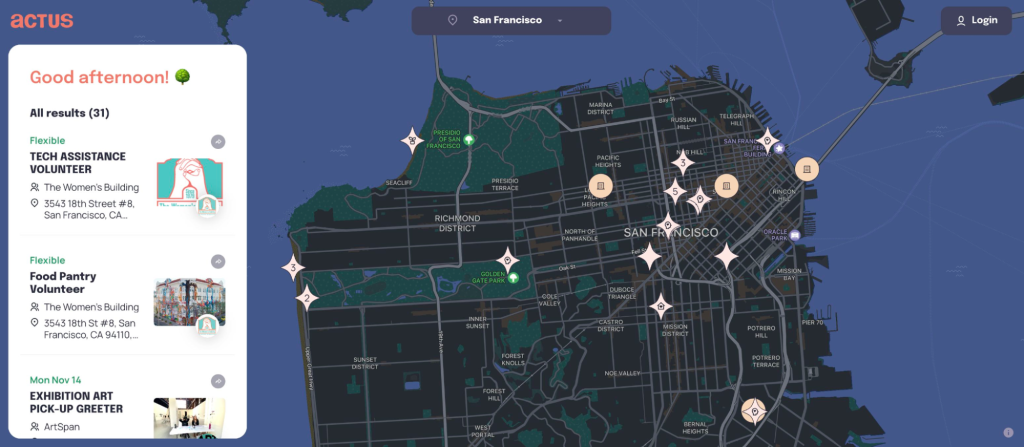
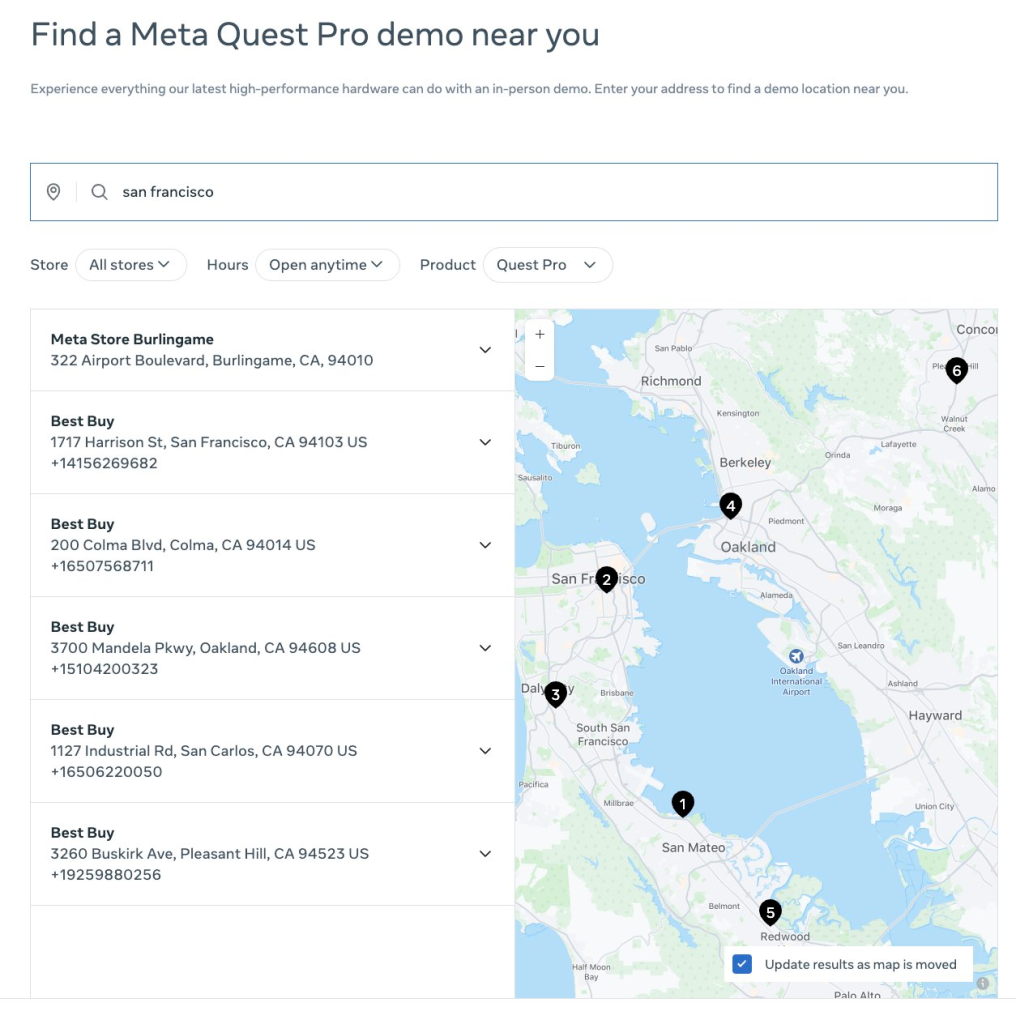
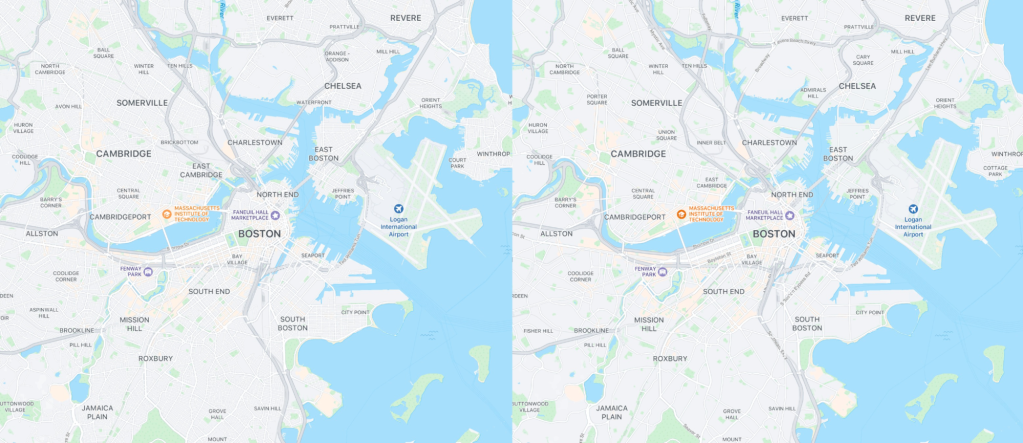
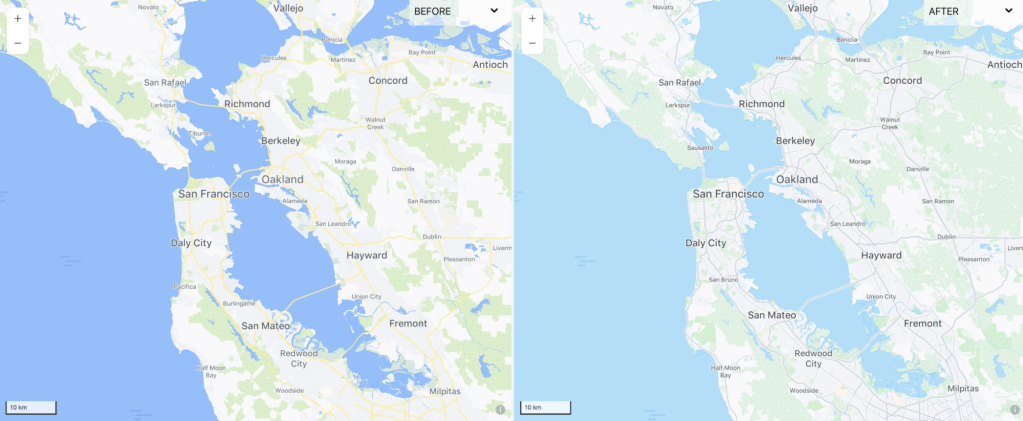
Whether someone shares a map of their trip from New York to L.A. on Facebook or searches on Instagram for the best Detroit-style pizza in their neighborhood, the map should provide location context without drowning out the other information. But we noticed that on some surfaces, our maps’ saturated color palette distracted from the main story.
We decided to soften the color palette, allowing for a more complementary background. Because many of the maps’ features are densely interwoven, our task was more complex than changing one or two colors. But the results allow each app’s most important information to shine.



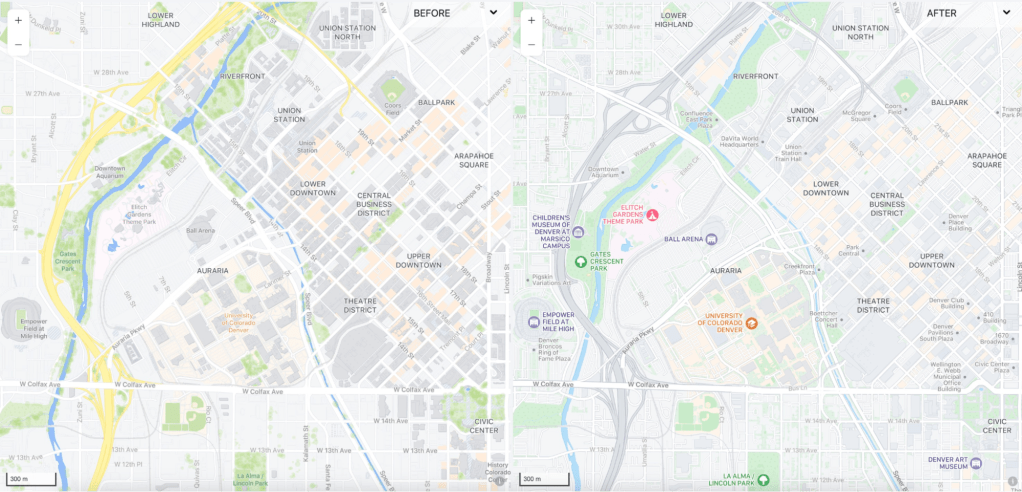
Where we’re going, we don’t need roads
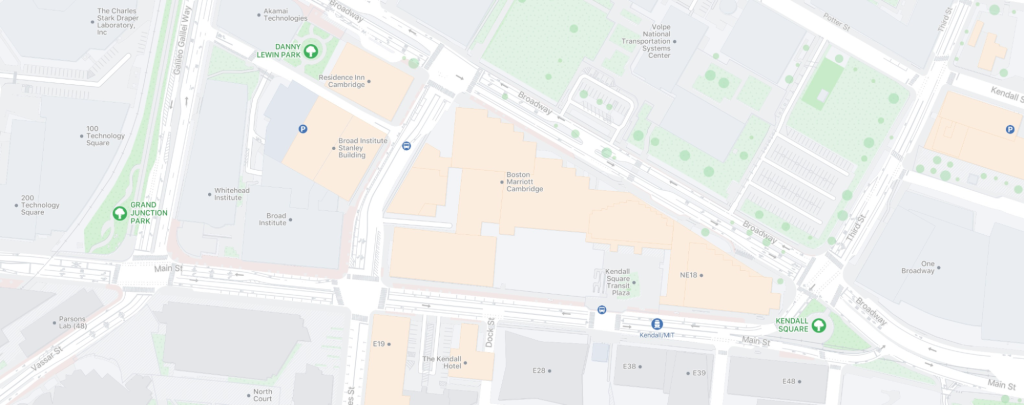
Well, actually we do, but our new design has deprioritized roads to bring focus to community spaces and popular places. Now, roads serve as a background element connecting these feature types.

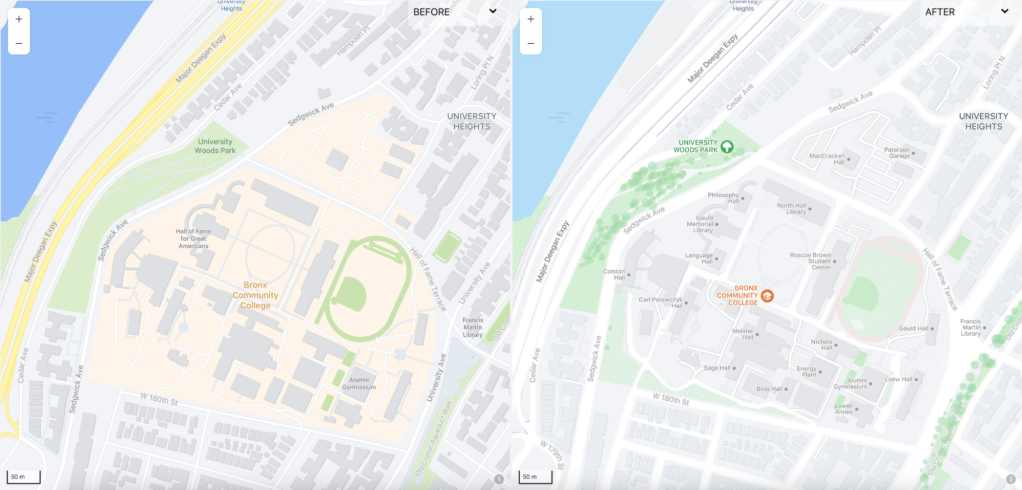
In select cities, pavement features — sourced from open data sources — provide immediate visual clarity at high zooms. These features are often more helpful than an intricate road map.

We parsed OSM’s complicated building and building:part tags to refashion our building features from the ground up. We’re now also color-coding buildings in our “areas of interest” layer, which highlights features in high traffic areas with a creamy orange tint. At high zooms, to keep the background clean, we turn this layer off and indicate high-traffic areas using a color to highlight buildings. Transportation buildings, such as airport terminals, parking garages, and metro stations, have a bluish tint to correspond with our new iconography layer.

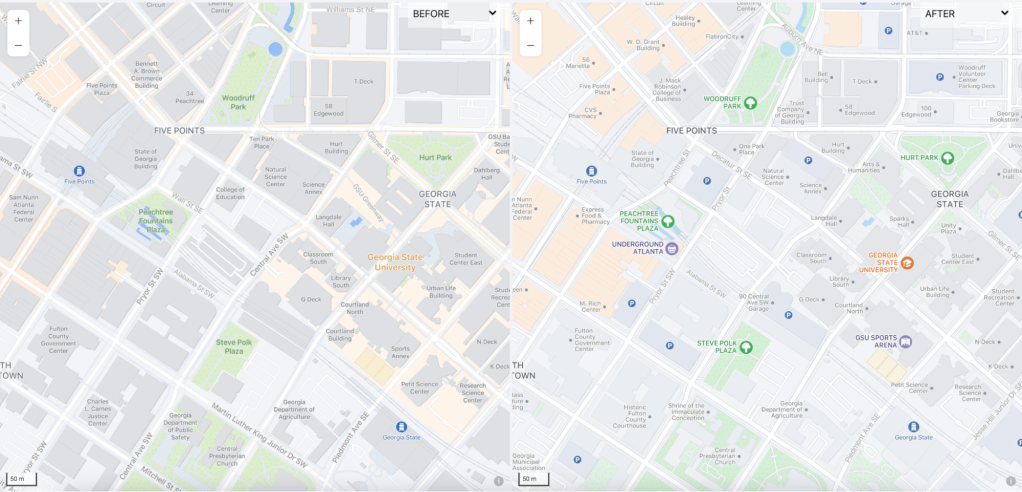
Icon versus icon
Our initial basemaps eschewed icons. When we first introduced maps, a number of our use cases inserted contextual icons, like restaurants, into the map at the client level, so we did not include icons or labels for similar features. Since then, the variety of use cases has grown, and how the map is used across Meta has changed. Recently, we introduced iconography for parks, universities, and entertainment features like amusement parks and zoos. We also amended our existing icons for airports and train stations so that they fit with the new theme.


Mapping out the future
We’re constantly trying to push the boundaries of data and design with our basemaps. We are exploring global land cover, various resolutions of topography, and many other ideas to improve our map experiences. We’re also continuing to work with partners and communities to improve our maps by building reliable, open 3D geospatial map data for the metaverse and digital twins. Visit Maps at Meta for more information.