Just over a year ago, we released Origami — a free tool for designing interactive user interfaces. We’ve used it here at Facebook to design many of our products, including Instagram, Messenger, Paper, Slingshot, Hyperlapse, and Rooms.
Today, we’re excited to release Origami Live for iOS, along with a major new version of Origami for Mac. Origami Live is a new app that lets you use your Origami prototypes on your iPhone or iPad. Alongside it, we’re releasing Origami 2.0, which has a lot of new features, including code exporting, powerful gesture support, Sketch integration, presentation mode, and more.
Origami Live
Since releasing Origami, the most common feature request has been the ability to run prototypes on iOS. We’re excited to release this feature today. Just install Origami Live from the App Store, plug in your device, and you’ll instantly be able to interact with your prototype right on your iPhone or iPad while editing it live. You can quickly try new ideas — using multitouch, device sensors, etc. — and fine-tune them with ease, without writing any code. Then, with your device in hand, your team members or users can try out a high-fidelity prototype that looks and feels like a final product.
Origami 2.0
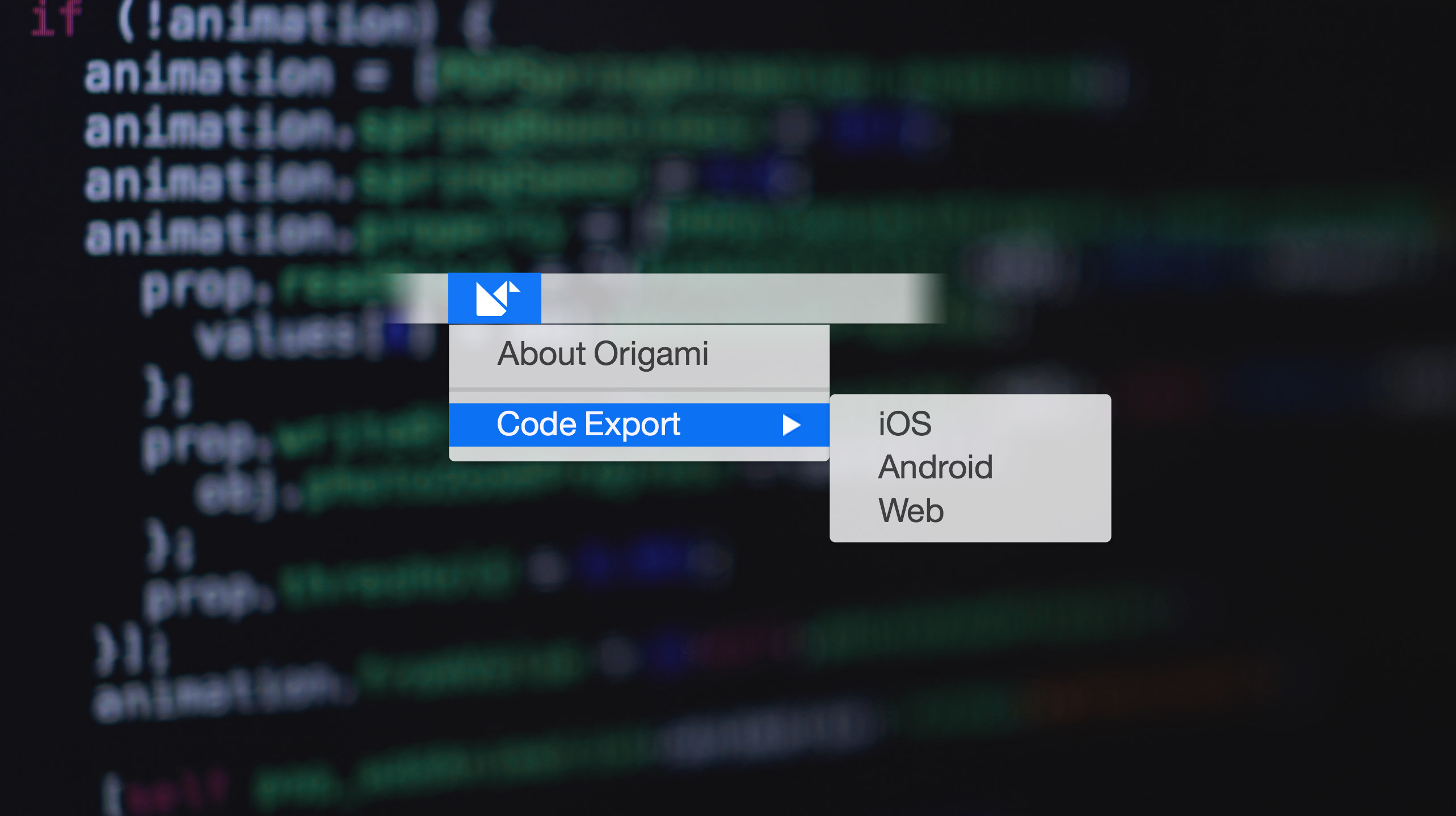
Code Export
When you design and build Origami prototypes, you’re creating a high-fidelity replica of the end product. Once you’ve landed on something you like, you work with your engineers to make the real product look and feel like the prototypes. This is usually a very time-consuming process, in which the designer creates many detailed specs and the team spends time iterating to get the product to be close to the prototype. Often, the product doesn’t quite match the prototype in the end. In Origami 2.0, we’re solving this problem with a new feature called Code Export. With the click of a button, you can export your prototype as code. It generates files for iOS, Android, and the web with code snippets for the animations you’ve created in your Origami file. Your engineers can copy and paste sections of this file into their code to quickly get animations identical to what’s in the prototype. No specs required.

Presentation Mode
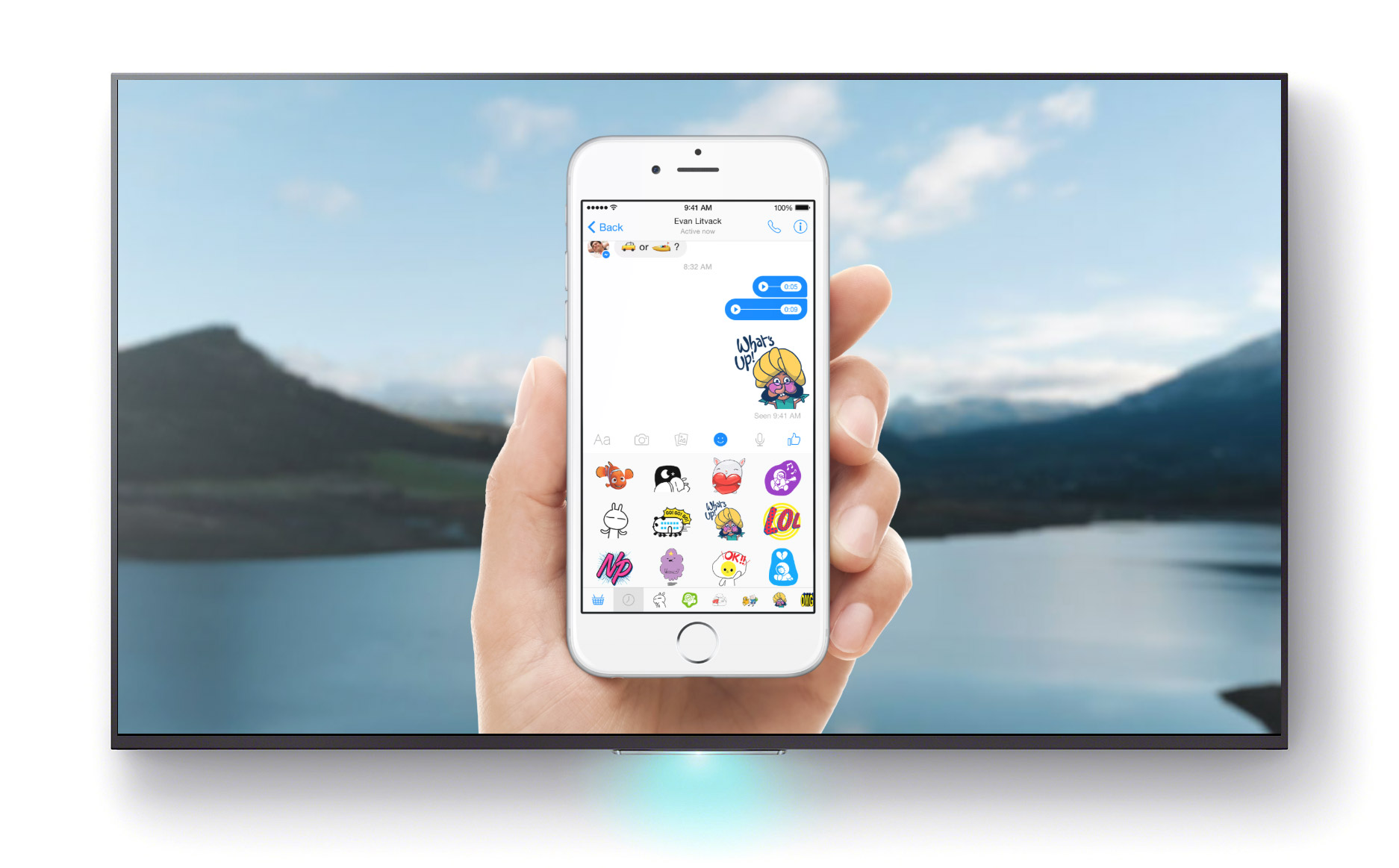
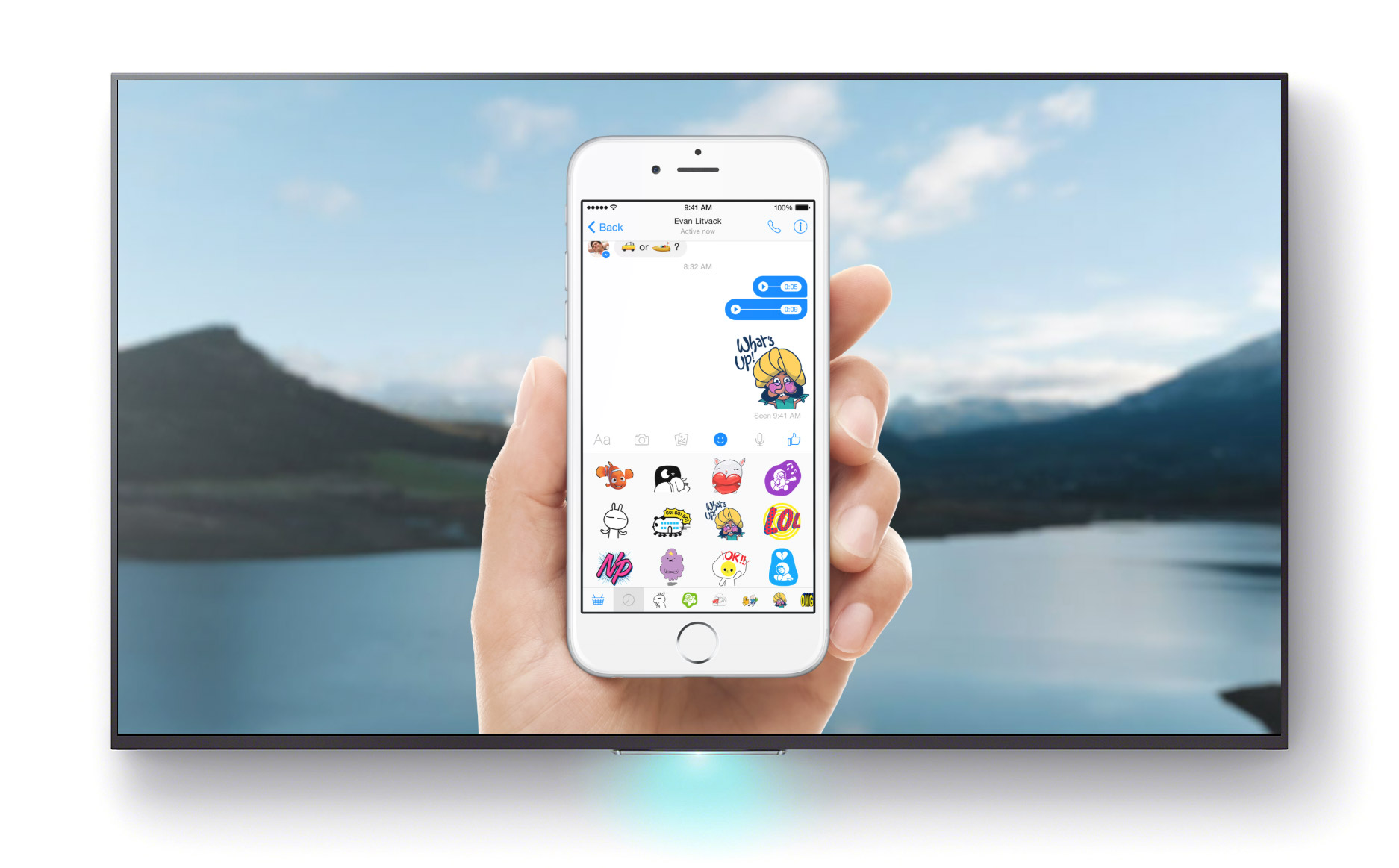
We’ve improved the way you can present your prototypes. In Origami 2.0, you’re able to go into full screen, show off your prototype in a phone with a hand and a touch point in front of beautiful backgrounds — all while you’re controlling the prototype with an iPhone or iPad running Origami Live, or with your trackpad. If you want to show someone a multitouch or phone rotation interaction, he or she can use it on the device and the screen will be mirrored live on the TV to the rest of the room so others can see what’s going on.

Sketch Integration
With our new Sketch plugin we’re introducing today, it is much easier to keep your prototype in sync with your latest visuals. Origami 2.0 lets you link up layers in your Origami prototype with Sketch layers. With the press of a button, you can update every asset in your prototype with the latest graphics from your Sketch document. This all happens immediately, while the prototype is still running. If you’re a Photoshop user, Origami also supports live links to Photoshop files.
Even More
We’ve also made it much easier to learn Origami. Our new site has tutorial videos that guide you step-by-step through building Origami prototypes — from simple to sophisticated. There’s also a documentation section and an examples page with dozens of downloadable Origami files that demonstrate how to build common interactions. Get started by downloading Origami.
We’re excited to see what people create with Origami.