We released the Send button, a new social plugin, this past Monday. Facebook developers can use it by itself or in combination with the Like button.

The inspiration for the Send button came from the insight that sometimes you don’t necessarily want to like something because it will appear in your News Feed for everyone to see. Instead, sometimes what you want is the ability to send a link to a subset of your friends. Think: broadcast vs. unicast/multicast.
Not Like the Like Button
With respect to style, Send borrows heavily from Like. We wanted the two buttons to be able to appear together in an aesthetically pleasing and unified way. You’ve probably already noticed their similar styling and color schemes.
But that’s about as far as the similarities between the two buttons go. We believe that the interaction experience for Send is fundamentally different from Like. In particular, Like is a “fast” action. You want to like something and be done with it. We present you with an optional comment form after you click Like, but that’s not part of the core experience. In contrast, we believe Send is a more involved interaction where the main experience happens after you click Send.
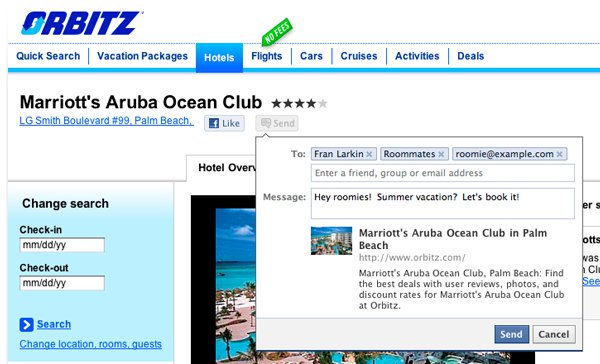
When you click the Send button, we display a dialog where you decide to whom to send the link and, optionally, to add a custom message. This dialog lives in an IFrame separate from the button itself. The two frames communicate with each other using the tools provided by the Facebook Connect JavaScript SDK.
The dialog IFrame, or “flyout” as we call it, uses a custom typeahead that we built just for the Send button. It combines several features:
- A suggested list of recipients who are the friends/groups with whom you’ve recently shared something.
- A “combination” typeahead that suggests combinations of friends and groups to share with as you type. To build this, we used the results provided by the Facebook Messages composer typeahead and supplemented them with some additional data.
- The normal friend name typeahead that we’ve all come to know and love.
- The ability to specify external email addresses as recipients.
To implement this set of features, we had to extend both the core Facebook tokenizer and typeahead modules in JavaScript. On the back end, we wrote code to generate the suggested list of recipients that the user sees when focusing on the “To:” field in the flyout. In addition, we leveraged the power of our new Messages system to support sending to Facebook users, groups, email addresses, and all combinations thereof. As a result, you can be sure that your message will be sent almost instantaneously.
To make things as simple as possible for our users, we decided to provide the ability to combine the Like and Send buttons together in one XFBML tag. Simply add the send=”true” attribute to your <fb:like> tag and you’re good to go. We wrote a bunch of JavaScript to handle every layout (button count, box count, and standard) of the Like button so that it would look good when paired with Send.
Alternately, you can use Send on its own, as it is also its own XFBML tag (<fb:send></fb:send>). It can be used on any page that includes the Facebook Connect JavaScript SDK.
While the Like and Send buttons are quite different with respect to design and implementation, we believe that their functionalities complement each other extremely well. However, as with most Facebook social plugins, their implementations are quite different. But despite these differences, we worked hard to ensure that Send would incorporate the look and feel of every social plugin.
Abe built an early version of the Send button as an intern; now he’s a full-time software engineer at Facebook.










