Facebook’s mission is to give people the power to share and make the world more open and connected. Making our products accessible to people with disabilities is an incredibly important step toward achieving this mission.
Blind users typically navigate sites and applications using a piece of software called a “screen reader.” Screen readers are sophisticated applications that read out the text on-screen and allow users to interact with buttons, links, and other tools on the page. Applications communicate information about user interfaces to screen readers using accessibility APIs, exposed by modern operating systems and web frameworks. So, when keyboard focus is on a semantic HTML element such as a button, this conveys information to screen readers that an element of type button has focus. As the user navigates the page using the keyboard (by tabbing, for example), focus changes and the name and value of the element that currently has focus are conveyed to the screen reader through the accessibility API.
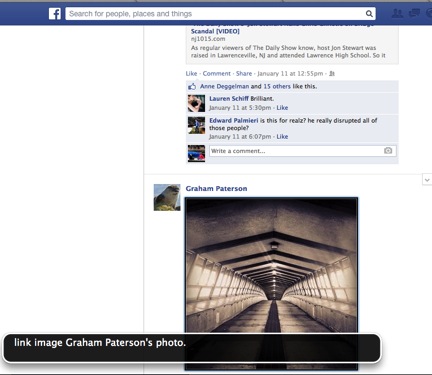
One basic accessibility enhancement that can be made to a website is to supplement images and videos with textual content so a screen reader can describe them to someone without vision. Let’s take the image below as an example. In order to make this accessible to someone who is blind, we need to give it an alt text of “Lighthouse”:
- “<img alt=“Lighthouse” src=“img1.png”>”
If there is no alt text here, screen readers would just announce “img1.png Image” to the user.
Adding alt text to images is easy when you have a static website. But how does this work for Facebook, where most of the content is user-generated and we have billions of photos? Let’s break that challenge down into a few smaller questions:
- Since we can’t force users to supply captions, what information is available to us that’s relevant to the image?
- How can we do this programmatically?
We accomplished this by building the PhotoAltTextFetcher: a utility that constructs the alt text for images based on several pieces of meta-data associated with the image. Using PhotoAltTextFetcher, there are four levels that we can select programmatically to describe a photo:
- PhotoAltTextFetcher::ALT_GENERIC provides a universal alt text, suitable for any photo.
- PhotoAltTextFetcher::ALT_TITLE provides an alt text based on the photo’s message, if non-null; otherwise it is based on the photo’s owner, if non-null; or if both the message and owner are null, it returns to ALT_GENERIC.
- PhotoAltTextFetcher::ALT_DETAIL provides an alt text containing all available tags for the photo, including the photo’s owner, people tagged in the photo, and the location tag.
- PhotoAltTextFetcher::ALT_FULL provides a combination of ::ALT_DETAIL and ::ALT_TITLE, representing a full caption of all known information to describe the photo.
For example, if we select PhotoAltTextFetcher::ALT_DETAIL, the generated caption for the image would be: “John Smith’s photo of Jane Stewart taken at San Francisco” even if the user did not specify a caption for the uploaded photo.

We also extended the application of PhotoAltTextFetcher to videos and other media uploaded on Facebook.com
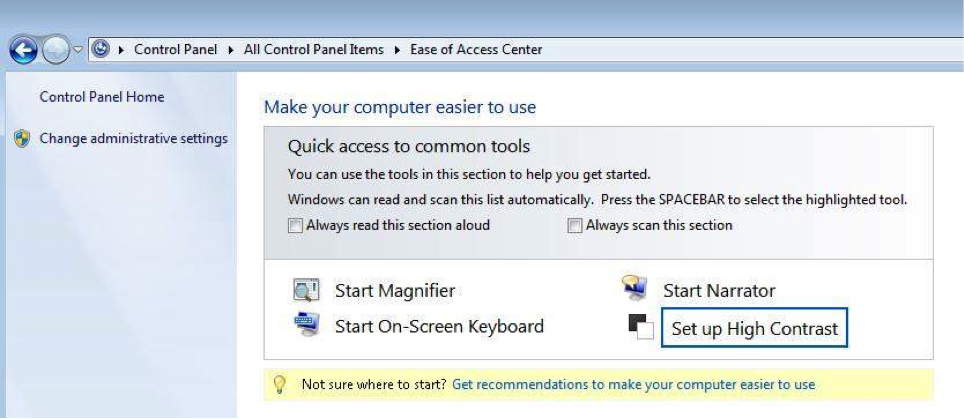
Another interesting challenge we recently worked on was improving Facebook.com in high contrast mode. High contrast mode is a setting used by people with low vision to increase screen contrast with an alternative color combination. It is an OS setting in Windows machines and can be accessed under Accessibility settings in the Control Panel:

Prior to our enhancements, all background images on Facebook.com were turned off in high contrast mode. This meant that many of the images on Facebook that conveyed critical information were invisible in high contrast mode. For example, the Notifications, Friend Requests and Messages jewels were not visible because they are generated as background image sprites.

This led us to several questions:
- How do we reliably detect high contrast mode?
- For users with high contrast mode on, how do we ensure that images display in-line without adding additional CSS for every non-decorative image?
To solve #1, we decided to adopt an approach similar to what the Dojo toolkit library does to detect high-contrast mode. In high-contrast mode the border colors are the same and the background images are turned off. We decided to set a different right and top border color to a temporary div we add using JavaScript. We also apply a background image to the div. We then check to see if the rendered border colors are the same and if the background image is rendered or not. If both these checks pass, we assume the user is in high-contrast mode.
Once we detect high-contrast mode, we add a .highContrast class to the body tag on the page and we save the high-contrast mode value as true in a cookie. On the server, we get the accessibility cookie and save the high-contrast mode value. When the user reloads the page, the server code rendering the images determines that the page is in high-contrast mode and displays the images in-line.
-
- <ui:image
-
- alt={$menu_title}
-
- forceimage={true}
-
- src={$this->getAttribute(‘dropdownimage’)}
-
- title={$menu_title}
-
- />
We added a forceimage attribute to our base ui:image class which when set to “true” renders the images in-line instead of as a background image. This enables the images to be rendered in high-contrast mode.
Sometimes, the rendered in-line images do not have sufficient contrast for high-contrast mode. If so, we manually render text instead of the image in high-contrast mode. This problem gets more complicated when we use background sprites to render different images for different states, such as when hovering on the icon shows a highlighted icon. It is not so straightforward to show an in-line image in these cases, so we’ll continue to evolve our approach.
We also recently launched a number of keyboard shortcuts for News Feed and shared a video tutorial on our page. Keyboard shortcuts improve the accessibility for people who have lost motor function. As many engineers know, though, keyboard shortcuts can be quite convenient for people without disabilities as well. For a full list of keyboard shortcuts, please visit www.facebook.com/help/accessibility.
These are just a few of the challenges we have tackled to enhance the accessibility of www.facebook.com. You can follow along with all of our work and share your feedback about Facebook Accessibility at www.facebook.com/accessibility.










