How do you enable millions of people to stay connected to their friends from their desktops, even when they are not using Facebook from their browsers? Late last year, we sat down to tackle this opportunity and today, we’re announcing Facebook Messenger for Windows.
As with most projects at Facebook, the team was small — two engineers and a designer — and our schedule was aggressive. The idea was simple: build an app that will run on your computer and deliver notifications and chat messages as they arrive from your friends. But to make the experience as compelling as possible, we focused on a few more key aspects:
- Simple and consistent with Facebook’s UI — the interface should feel natural to people that are familiar with our website.
- Always ON and connected — when enabled, the app should turn on at system boot and stay connected at all times.
- Instant and reliable delivery of messages — chat messages and notifications should be delivered reliably without any delay.
With these key goals in mind, the team started coding toward the end of 2011. Less than two months later, we had built an initial alpha-quality product that combined all of the realtime communication features found in Facebook products like Ticker, Notifications, Friend Requests, and Chat, and rolled it out internally to employees for testing. After collecting feedback, we launched the product as a limited trial to about a small percentage of US users to test the app’s effectiveness and the scalability of our server endpoints. Since then, we have polished the product, removed the last of the blocking bugs, and are ramping up for the full launch.
Client software
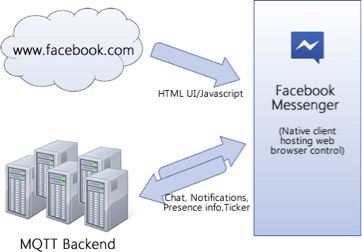
Building client-side software comes with a unique set of challenges that most other projects at Facebook don’t necessarily face. For example, we had to build OS-specific software that communicated with existing server endpoints. The user interface is key here — we wanted to reuse existing code as much as possible and also be able to create new UI in a generic way that could be used by both Mac and Windows operating systems. Because of these requirements, we chose to use HTML as our primary rendering technology and JavaScript for encapsulating application logic. The OS-specific app would then become a thin client that hosts a Web browser control, fetching the app UI and logic from the server at startup.
This separation of responsibilities enabled us to iterate on the app UI and logic by just pushing changes to our server instead of asking people to update their client. It also allowed us to leverage in-house expertise around building complex HTML layout and JavaScript logic, which helped us build our app even faster.
That said, the hard part here was making the app appear and behave as native to the platform as possible, while keeping a familiar Facebook feel. This is where our designer Rasmus Andersson focused a lot of energy, coming up with UI designs that look beautiful and feel native at the same time. Jack O’Connor, who is the primary UI engineer on our team, did the hard work of optimizing the UI in terms of appearance and performance. All the UI that you see in the app is rendered on the client side using HTML and JavaScript. To keep the UI consistent with the Web, Jack had to update some of the Web components so we could reuse them on the client. Throughout the process, he worked with subtle differences in different versions of the HTML rendering engine and took care that every visual element aligned precisely the way Rasmus had designed them on each platform.
Reliable message delivery
To establish and maintain a persistent channel with our servers, we decided to use MQTT, which is the same real-time push channel that Facebook Messenger for iPhone and Android use. This is a very low-overhead protocol, and based on experience with the Messenger apps on phones, it has a proven track record of being extremely resilient and reliable. We keep one channel open at all times and use it to push down notifications, friend requests, Ticker stories and friends’ presence information. We also use the same channel to send and receive chat messages.

Installers and updaters
As with any client software, the first experience anyone has with the Messenger app is its installation flow. To make the installation flow as simple as possible, we used a small meta installer that takes care of downloading the right version of installer and performing the installation without any additional clicks. We learned a lot from building installers for Video Calling and reused much of the same technologies in Facebook Messenger. Our installation flow is optimized for each browser and walks people through the steps necessary to successfully download and install the software.
Another challenge with client software is how to keep it up to date. We want our users to receive bug fixes and updates without ever having to manually reinstall the app and ideally, this should just happen in the background without requiring any user interaction. Here, we used Google’s open source technology, Omaha, the same technology behind Google Chrome’s auto updater. This technology helps us push bug fixes and updates reliably to everyone who has Facebook Messenger installed.
As we were developing Facebook Messenger for Windows, we found ourselves using the product for our day-to-day communication, replacing exchanges through the IRC client, which is what most Facebook engineers use internally. We’re excited to continue improving the app and adding features, so stay tuned. We hope you have as much fun using this product as we had building it.
Engineers on this project: Jack O’Connor and Vijaye Raji
Designer: Rasmus Andersson
Engineering Manager: Ari Steinberg










