Our mission with News Feed is to connect people with the stories that matter most to them. For people on slower internet connections, we are focusing on ways to more efficiently rank and render relevant stories without having to wait on the network to return results.
Last December, we published a blog post about our efforts to improve News Feed for everyone regardless of device or network connection. Over the past several months, we’ve continued working toward this goal of efficiently decoupling the News Feed experience from the strength of a network connection so that people see relevant stories more quickly without waiting for slow load times. We are now launching an update to News Feed’s client architecture that builds upon that foundation to more efficiently show people stories in feed.
Previously, all story ranking for News Feed occurred on the server. After the server-side ranking, batches of stories were sent to the client and then displayed exactly in that order. This architecture had limitations — for example, people in emerging markets frequently saw a feed full of spinners and gray boxes because the stories and related media were sent across the network without taking into account the quality of the connection.
Goals for a new architecture
With the overall goal of building a News Feed experience that is optimized for mobile devices regardless of network connection, we first established some principles that would influence this work.
- People shouldn’t have to depend on a strong network connection being available when they want use the Facebook app. We should consider a fast network as an enhancement to the News Feed experience rather than a requirement.
- A story in News Feed is not relevant to someone until its associated media (e.g. images, at least beginning of a video, text of Instant Articles, etc.) has loaded (rather than when its metadata is downloaded).
With these principles in mind, we redesigned the architecture of News Feed to allow stories to be re-ranked on the client after being sent from the server. We avoid spinners and grey boxes by 1) requiring stories to have all necessary media available before rendering them in News Feed and 2) being able to optimize the content in News Feed for each session.
Using client-side ranking to increase relevance
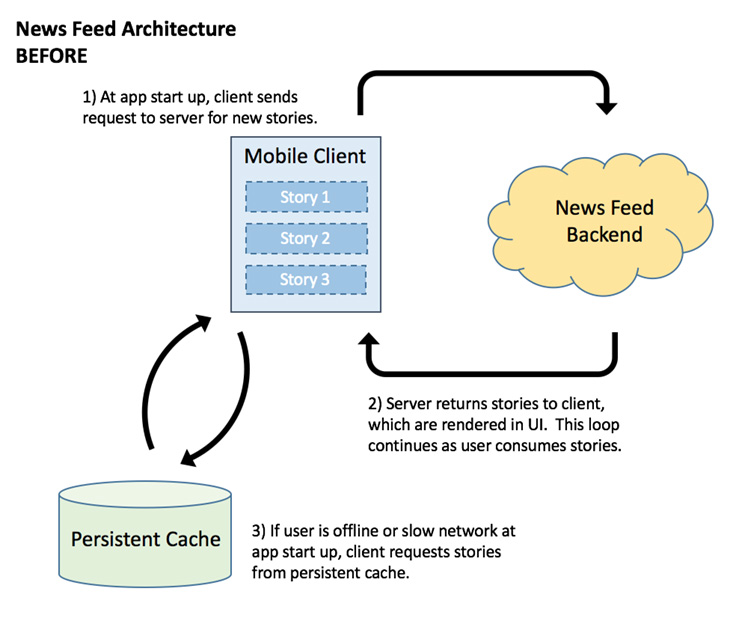
In the previous News Feed architecture, the mobile client sent a request to the server for new stories, and the server returned a batch of ranked stories to be rendered in the UI. This loop would continue as long as someone kept scrolling through their feed. Any stories that were sent to the client but not yet seen remained on the device in a persistent cache, in the same ranked order in which they were sent from server. If a person was offline or on a slow network at app start up, client requests would pull stories from the cache until a new or better network connection was established.

While this enabled people to see News Feed stories even on poor networks, it didn’t guarantee that they were seeing the most relevant stories. For example, by the time an image fully loaded and rendered in feed, that story might be less relevant than a new story sent from the server. We wanted to determine which stories are most relevant to each person as frequently as possible.
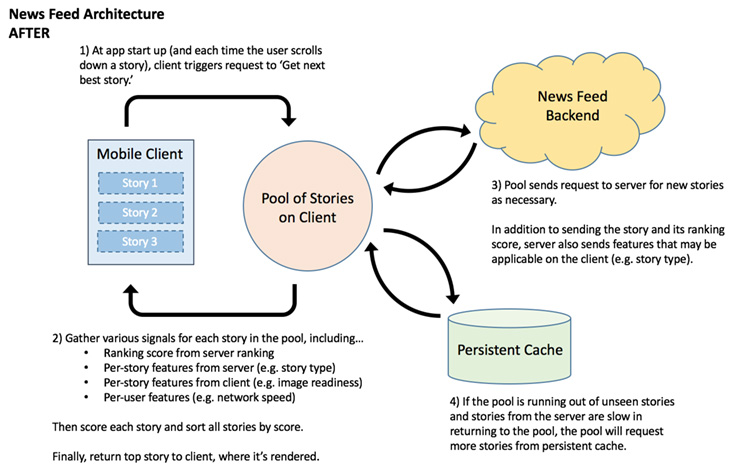
In our new architecture, instead of waiting to show new stories until after you’ve seen the stories we already ranked, the next best story is selected from a pool of both new stories from the server and unseen stories from the persistent cache, and then rendered in feed. This happens each time you scroll down one story. Every time the server sends another story, we can rank the story on the client and insert it in the appropriate spot in your News Feed in real time, even on a poor connection.
By creating this pool of stories on the client, we are able to rely on the cache to consistently show people new stories during a session in the event that new stories from the server are slow to return to the pool. This client-side infrastructure leverages the computing power of mobile devices to dynamically rank stories on the client, giving everyone a better News Feed experience, regardless of their network connection.

Optimizing for connectivity
This architecture also enables us to surface stories that have been optimized for your connection at the time of your session. For example, slow-loading content gets temporarily down-ranked while it loads because, before we show a story in your News Feed, we check to see whether the media in the story — the image, the video, the link preview, etc. — has been loaded on your device. If it hasn’t, we re-rank the stories on the client and prioritize those that have fully-loaded media. In addition, videos might not play automatically when a user is offline or on a bad network. This change improves the consumption experience in emerging markets because people will see fewer gray boxes, spinners and incomplete stories.
While the impetus of this work comes from focusing on improving the News Feed experience for people in emerging markets, these updates also will benefit people who typically have strong internet connections, as we all experience less than ideal internet connections at times. This is just the beginning of making the most of this new architecture and, in the coming months, we’ll continue to iterate and build upon this foundational work and share updates with you on our progress.










